

初心者しらちにもできたページ作り、みんなも、やってみるなり〜。
パソコンに詳しくない人用の、講座なり。
だれでも、できるようになるハズなり。
では、ぼちぼち、はじめてみるなり〜。
(あ、しらちはWin95しか使ったことないんで、それ以外の人は、
それなりに、読んでおいて欲しいなりヨ。)
|
|
準備するなり |
|
HEAD |
|
|
ファイルをつくるなり |
|
表−1 |
|
|
文字をいれるなり |
|
表−2 |
|
|
見出しと改行 | 表ー3 | |
|
|
フォント | ||
|
|
段落と表示の位置 | ||
|
|
背景の色と画像 | ||
|
|
画像を入れる | ||
|
|
画像についての指定 | ||
|
|
メール発信ウィンドウ | ||
|
|
ページのソース |
長々と続いた、「表」のことも、今回で終わりなり。
前回までのことは、理解できたなりか?
確認のため、今回は、
画像をピッタリ表示する表の作成をする
なり。
前回のお勉強で、枠線や間隔をなしにするのは、やったなりね?
その応用として、分割した画像を、キレイにつなげて、
表示するのをやってみるなりよ。
額縁風にしたり、囲いをつけたりして、
その中に、文字や画像をいれる場合は、この方法がいるなりね。
そうしておかないと、画像と画像の間に隙間があいてしまって、
思い通りのレイアウトができないなりよ。
たとえば、シラーズでは、リンクコーナーがそうなり。
囲いの画像を用意しておけば、あとは、中の画像や文字をかえるだけで、
いくらでも、リンクのポスターができるなりよ。
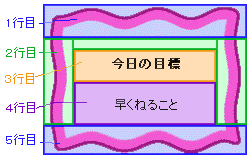
では、まず、見本なり。
下の表ができるようになれば、表作成は、もう、おもいのままなりよ〜。
| 今日の目標 | ||
|---|---|---|
| 早くねること | ||
使った画像
| top.gif | under.gif | spacer.gif | left.gif | right.gif |
| (200×30) | (200×30) | (1×1) | (25×90) | (25×90) |
何も指定せずに、表をつくると、ピンクの枠がキレイにつながらないなり。
それを解消するためには、 前回やったように、
枠線の太さと、線とセルの間隔をゼロに指定する
なり。
そして、もう、ワンステップアップして、
表の大きさと各セルの大きさを指定する
なり。
大きさの指定の仕方は、画像の時と同じで、
<TABLE>、<TD> それぞれのタグのなかに WIDTH="横幅"HEIGHT="縦の長さ" をいれるのなり。
セルの大きさは、中にいれる画像の大きさと同じにするなり。
表の大きさは、その合計にするなり。
そんだけ指定しても、ちゃんと表示されない場合があるなり。
囲いの右線が、左によっちゃったりすることもあるなりね。
その予防として、
spacer.gif
を、つっかい棒のようにして、入れるなり。
spacer.gif
というのは、1px×1pxの大きさの透過GIFの画像なり。
透過してあるので、実際には、何も表示されないけど、
画像は存在しているので、スペースは確保できるなり。
でも、1×1の大きさじゃ、スペースとっても、意味ないなりね。
そこで、上級テクニックなり。
画像ファイル自体は、1×1だけど、ページに挿入する時に、
WIDTH=""HEIGHT=""
で、必要な大きさに指定するなり。
つまり、横に50pxのスペースを確保したかったら、
WIDTH="50"HEIGHT="1"
と指定するなりよ。
じゃ、なんで、はじめから、その大きさの透過GIFを用意しないのか?
それでもいいけど、それじゃ、スペースが欲しい時には、
いちいち、画像をつくらないといけないなり。
1×1にしとけば、どんな場合も応用できるなり。
それに、1×1だと、画像ファイルの容量が小さいので、
インターネットで見るときに、負担がほとんどないなり。
ややこしい?
わかんなかったら、メールで質問してなりね!
じゃ、実際に、見本の表を作ってみるなり。
この表は、3列×5行でできてるなりよ。
セルの結合の仕方は、下の図を参考にして欲しいなり。

表全体の大きさについてなり。
上の図をみてもわかるけど、表の横幅は、
top.gif
(もしくは
under.gif
)の横幅と同じなり。
縦の長さは、
top.gif
と
left.gif
(もしくは
right.gif
)と
under.gif
の縦の長さの合計なり。
つまり、横幅=
200px
、縦の長さ=(30+90+30)=
150px
なり。
次は、各セルの大きさについてなり。
上の図を見ながら、決めていくなりね。
まず、画像の入ってるセルは、画像と同じ大きさになるなり。
で、2行目の2列目の
spacer.gif
のサイズをどうするかなり。
表全体の横幅
200px
から、
left.gif
と
right.gif
の横幅、計
60px
をひいた
140px
が、
spacer.gif
の横幅になるなり。
縦の長さは、一番小さい
1px
にするなり。
ここでは、縦にスペースとる必要がないからなり。
2行目2列目のセルの大きさも、同じにするなり。
3行目と4行目は、文字の入ってるセルなりね。
横幅は、2行目の
spacer.gif
と同じで、
140px
なり。
縦の長さは、2,3,4行目の縦の長さの合計が、
left.gif
(もしくは
right.gif
)の縦の長さ(=
90px
)と同じにならないといけないなり。
その範囲なら、自由に決めていいなり。
ここでは、3行目は
45px
、4行目は
44px
にしたなり。
というわけで、セルの大きさは、下のように決定なり。
1行目200×30
2行目25×90、140×1、25×90
3行目140×45
4行目140×44
5行目200×30
さ、これで、サイズは完璧なりね。
あともう、ひとつだけ、注意することがあるなり。
タグを書いていくとき、
<TD>
の直後や
</TD>
の直前で改行すると、
画像がずれることがあるなり。
ここでいう「改行」は
<BR>
ではなく、メモ帳にかいてる状態での改行。
だから、
<TD>
の直後や
</TD>
の直前では、改行しないように、
ずら〜〜〜と横に書いていくのがいいなりよ。
では、見本の表を作ってみるなり。
<TABLE
BORDER="0" WIDTH="200"
HEIGHT="150" CELLSPACING="0"
CELLPADDING="0"
>
<TR>
<TD COLSPAN="3"
WIDTH="200" HEIGHT="30"
><IMG SRC="gif/top.gif"
WIDTH="200" HEIGHT="30"
BORDER="0" ALT="上"></TD>
</TR>
<TR>
<TD ROWSPAN="3"
WIDTH="25" HEIGHT="90">
<IMG SRC="gif/left.gif" WIDTH="25"
HEIGHT="90" BORDER="0"
ALT="左"></TD>
<TH
WIDTH="150" HEIGHT="1"
><IMG
SRC="gif/spacer.gif" WIDTH="150"
HEIGHT="1" BORDER="0"></TH>
<TD ROWSPAN="3"
WIDTH="25" HEIGHT="1"
><IMG SRC="gif/right.gif"
WIDTH="25" HEIGHT="1" BORDER="0"
ALT="右"></TD>
</TR>
<TR>
<TH
WIDTH="150" HEIGHT="45"
>今日の目標</TH>
</TR>
<TR>
<TD
WIDTH="150" HEIGHT="44"
>早くねること</TD>
</TR>
<TR>
<TD COLSPAN="3"
WIDTH="200" HEIGHT="30"
><IMG SRC="gif/under.gif"
WIDTH="200" HEIGHT="30"
BORDER="0" ALT="下"></TD>
</TR>
</TABLE>
となりますなりね。
画像のサイズも、きちんと書いときましょうなりね。
今回は、画像をピッタリ表示させたけども、
これを応用したら、いろんなレイアウトができるなりよ。
自分で、いろいろ考えて、かっちょいいレイアウトをしておくれなり〜。
さて、4回に渡って続いた「表」についても、今回で、終わりなり。
次回は、リンクについてなりよ〜。
![]()
このページへの質問はこちら